Si buscas
hosting web,
dominios web,
correos empresariales o
crear páginas web gratis,
ingresa a
PaginaMX
Por otro lado, si buscas crear códigos qr online ingresa al Creador de Códigos QR más potente que existe


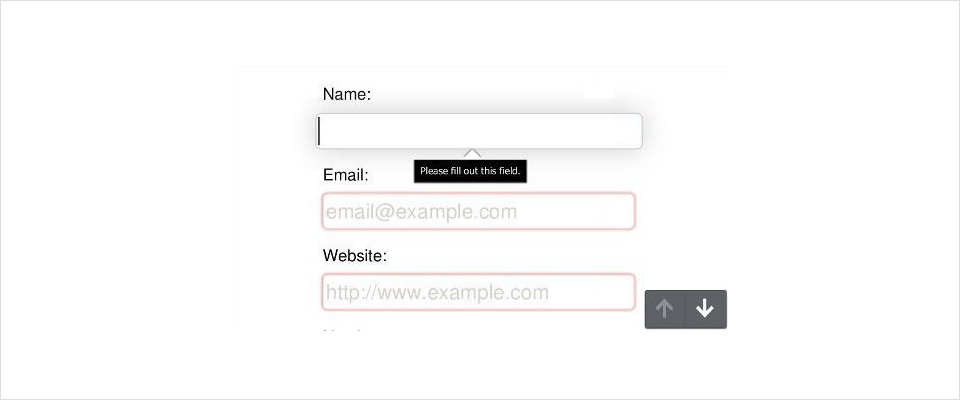
Html form input validation
06 Mar 15 - 03:05
Download Html form input validation

Information:
Date added: 06.03.2015
Downloads: 439
Rating: 470 out of 1338
Download speed: 22 Mbit/s
Files in category: 485
Dec 17, 2013 - A few months ago Sandeep introduced us to the HTML Constraint API, showing how we can use the new HTML5 input types and attributes toHTML form validation can be done by a JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from
Tags: validation input form html
Latest Search Queries:
torso display form
0 form google msnh q srch type
add education form link request url

HTML5 defines over a dozen new input types that you can use in your forms. A: The placeholder attribute can only contain text, not HTML markup. .. what is perhaps the most exciting part of HTML5 forms: automatic input validation. Jan 25, 2011 - Javascript is the only way to validate the data on the client side before it is submitted. Since Javascript can be disabled, your server-side code should The HTML form we will be working at in these chapters, contains various input fields: required and optional text fields, radio buttons, and a submit button:

HTML5 form input field attributes in combination with CSS allow you to provide instant feedback on the validity of form input text, including the ability to define?Password Validation using -?Form Validation -?Validating a checkbox with Data form validation - Web developer guide | MDNdeveloper.mozilla.org › › HTML developer guide › HTML forms guideCachedSimilarApr 23, 2014 - By validating form data while the user is filling it out, the user can know All <input> elements can be validated using the pattern attribute. . you must use JavaScript; there is no way to do it using just HTML and CSS. HTML5 HTML Source : HTML Tutorials Here we'll learn the methods used to validate form input, using the onSubmit event handler. Page Navigation: Validating Form Input · Implementing the Check | Accessing Values · Text Boxes, <textarea>s and Below is the HTML for our form. We have included very specific HTML input elements in order to demonstrate our different validation concepts to follow. <html> The autocomplete attribute specifies whether a form or input field should have When present, novalidate specifies that form data should not be validated when
8880 form free tax, agreement form trust
Does xbox 360 have wpa protocol, Seal contract, List of authors form iowa, How to form a realestate investment club, Mat online form.
1140935
Add a comment